When centering a div I usually use margin: 0 auto; but recently I found that sometimes this does not work in IE9. Instead, IE9 ignores the auto margins and puts everything on the left. Here's how to solve this problem.
Problem: IE9 does not center divs when using auto margins.
Impact: The layout looks messed up and can be a little hard to read if everything is out of line.
Solution:
When setting auto margins don't work for centering a div, use text-align instead. In your CSS, set the text-align for the parent to center and set the child div's (the centered div) text-align property to left.
In other words, if you want to center a div of the CSS class "mydiv" within the body of a page, put the following in your CSS:
body {
text-align: center; /* so all content in the body is centered */
}
.mydiv {
text-align: left; /* so the content isn't centered as well */
}
Your div should now be centered on the page.
Saturday, March 31, 2012
Prevent parent divs from collapsing under floated child divs
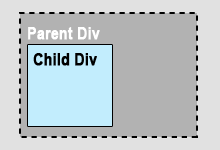
Sometimes when nesting a floating div, the child div overlaps the end of the parent div like in the image below. But what do you do when you want the child div to stay within the parent div?
Problem: The child div doesn't stay fully within the parent div.
Impact: The layout can get ruined (for instance, when using a border at the bottom of the parent div) when overlapping occurs.
Solution:
This problem occurs when the child div is floated but the parent is not. In your CSS, simply add float: left; or float: right; to your parent div's styling, whichever is appropriate. This will make sure the parent div stretches to encompass the child div.
 |
| Figure 1: The child div extends past the parent div (BAD!). |
 |
| Figure 2: The child div is nested within the parent div (GOOD!). |
Impact: The layout can get ruined (for instance, when using a border at the bottom of the parent div) when overlapping occurs.
Solution:
This problem occurs when the child div is floated but the parent is not. In your CSS, simply add float: left; or float: right; to your parent div's styling, whichever is appropriate. This will make sure the parent div stretches to encompass the child div.
Friday, March 30, 2012
Error: Cannot have multiple items selected in a DropDownList
Not too long ago, I created an ASP.NET website using Oracle (this is the same website as in an earlier post). On one of the administration pages, the item selected in some drop-down lists changed dynamically if items were deleted, but I was hit with the following error: Cannot have multiple items selected in a DropDownList. I was using ddlMyList.SelectedValue = someValue to change the selected item, but that wasn't working in this case. Here's how to fix this.
Problem: Website throws the error "Cannot have multiple items selected in a DropDownList" when trying to programmatically change the selected item using ddlMyList.SelectedValue = someValue.
Problem: Website throws the error "Cannot have multiple items selected in a DropDownList" when trying to programmatically change the selected item using ddlMyList.SelectedValue = someValue.
Sunday, March 18, 2012
Redirect using your web.config file
Posted by
J Kommala
at
3/18/2012 11:19:00 pm
Labels:
ASP.NET website,
web.config,
website redirection
0
comments
When I built a website for one of my course assignments, I initially put it in a subfolder on my server (because I was having some trouble with creating a subdomain at the time). Later, when the problems with the subdomains were fixed, I wanted my old location to redirect to the new location I had just created. If you are using a Windows server, you can do this with your web.config file. (Apache servers would use a .htaccess file.)
Problem: Need to redirect old website to the new website.
Impact: Users will see the old page or, worse, will get fed up with having to manually go to another website. This will also impact search engine rankings.
Solution:
For this redirection, you will need to edit the web.config file in your old location because you want anyone browsing to the old location to go to the new one. Within your <configuration> tags, you'll need the <system.webServer> tags. Note that this is not the <system.web> tag. If you don't have this tag already in your web.config file, just put it in.
Now you'll need to type in something like the lines below:
<system.webServer>
<httpRedirect enabled="true" destination="your_new_url" httpResponseStatus="Permanent" />
</system.webServer>
Notice that the httpResponseStatus is "Permanent" meaning that this redirection is permanent and that the URL given is the new URL. So now, when you go to your old URL, you will automatically be redirected to your new URL, which you specified in as the destination value above.
Problem: Need to redirect old website to the new website.
Impact: Users will see the old page or, worse, will get fed up with having to manually go to another website. This will also impact search engine rankings.
Solution:
For this redirection, you will need to edit the web.config file in your old location because you want anyone browsing to the old location to go to the new one. Within your <configuration> tags, you'll need the <system.webServer> tags. Note that this is not the <system.web> tag. If you don't have this tag already in your web.config file, just put it in.
Now you'll need to type in something like the lines below:
<system.webServer>
<httpRedirect enabled="true" destination="your_new_url" httpResponseStatus="Permanent" />
</system.webServer>
Notice that the httpResponseStatus is "Permanent" meaning that this redirection is permanent and that the URL given is the new URL. So now, when you go to your old URL, you will automatically be redirected to your new URL, which you specified in as the destination value above.
Saturday, March 10, 2012
Error: System.Data.OracleClient requires Oracle client software version 8.1.7 or greater
Recently, I had an assignment to create a custom CMS for an ASP.NET website (for my web development program). Now, everything worked fine on my development machine, on which I had Oracle client installed, but when I uploaded the website to my server, I got the yellow screen of death with the error below. Ideally, I'd be able to install the client, but that was not possible in my case. The key was to somehow set up the website to connect to Oracle without installing a client.
Problem: Website throws error "System.Data.OracleClient requires Oracle client software version 8.1.7 or greater" on live/production server. In my case, my hosting server did not allow me to install Oracle client, so what to do?
Problem: Website throws error "System.Data.OracleClient requires Oracle client software version 8.1.7 or greater" on live/production server. In my case, my hosting server did not allow me to install Oracle client, so what to do?
Subscribe to:
Comments (Atom)



