Tuesday, May 22, 2012
Some updates on what I've been doing
With my program getting busy this past semester as well the current semester, I've been a little silent the past few weeks. Not to worry! I will be back soon with more stuff and code snippets. I haven't just been rusting away in my absence, so I'll have some new stuff up soon. Keep an eye out for how to use CKEditor with PHP and more! I will also try to address some of the issues that my fellow colleagues have commonly asked me in class at Humber.
Monday, April 02, 2012
Part 2: URL-rewriting using IIS7, URL Rewrite, and your web.config file
Posted by
J Kommala
at
4/02/2012 11:18:00 pm
Labels:
IIS,
SEO,
URL Rewrite module,
URL rewriting,
web.config
1 comments
Previously, I wrote about how I used the .htaccess file and Apache mod_rewrite to translate SEO-friendly links back to their original formats for interpretation. Later, I also needed to do the same thing for an IIS7 server. I decided to use URL Rewrite which works with IIS7 and IIS7.5. For this to work, though, the URL Rewrite module needs to be installed on your server. Using URL Rewrite, you can create rewrite rules like with an .htaccess file but you'll be using your web.config file instead.
Problem: SEO-friendly link interpretation was needed on an IIS7 server, which doesn't have mod_rewrite.
Impact: The links are hard to read and remember and are not very good for SEO.
Solution:
The rewrite rules are actually somewhat similar with URL Rewrite. I just needed to move the parts around and in some cases change the syntax a little. In the previous example with mod_rewrite I wanted the following:
Re-interpret "http://www.example.com/a/256/my-title"
back into "http://www.example.com/index.php?page=a&id=256&title=my-title".
Problem: SEO-friendly link interpretation was needed on an IIS7 server, which doesn't have mod_rewrite.
Impact: The links are hard to read and remember and are not very good for SEO.
Solution:
The rewrite rules are actually somewhat similar with URL Rewrite. I just needed to move the parts around and in some cases change the syntax a little. In the previous example with mod_rewrite I wanted the following:
Re-interpret "http://www.example.com/a/256/my-title"
back into "http://www.example.com/index.php?page=a&id=256&title=my-title".
Part 1: SEO-friendly links using .htaccess and PHP
Posted by
J Kommala
at
4/02/2012 10:38:00 pm
Labels:
.htaccess,
mod_rewrite,
PHP,
SEO,
URL rewriting
0
comments
A few weeks ago, I decided to try out some URL rewriting to use for some SEO-friendly links. I decided upon using Apache's mod_rewrite in an .htaccess file since I was developing using PHP on Apache. I wanted to be able to use SEO-friendly links on my website. In my solution, the key was using the .htaccess file to rewrite SEO-friendly links in the background back to the ugly URLs and using PHP to write the URLs to the SEO-friendly version for users and the browser to see.
Problem: I needed a way to convert my URLs to SEO-friendly versions.
Impact: The links are hard to remember and not very good for SEO.
Solution:
I used mod_rewrite and an .htaccess file to re-interpret SEO-friendly links back to their original formats.
As an example, the original format was something like:
http://www.example.com/index.php?page=a&id=256&title=my-title
The desired SEO-friendly format is:
http://www.example.com/a/256/my-title
Problem: I needed a way to convert my URLs to SEO-friendly versions.
Impact: The links are hard to remember and not very good for SEO.
Solution:
I used mod_rewrite and an .htaccess file to re-interpret SEO-friendly links back to their original formats.
As an example, the original format was something like:
http://www.example.com/index.php?page=a&id=256&title=my-title
The desired SEO-friendly format is:
http://www.example.com/a/256/my-title
Part 2: Create a simple image browser for CKEditor using PHP
Previously, I explained how to create a simple image browser for CKEditor using C# and .NET. In this post, I'll explain how to do the same thing in PHP, assuming you're familiar with PDO and how to query databases. The simple browser will look something like the image below (the styling will of course depend on any CSS you add to your page). This post assumes you already know how to create an instance of CKEditor and are familiar with some Javascript as well.
Problem: CKEditor has no file/image browser included with it.
Problem: CKEditor has no file/image browser included with it.
Part 1: Create a simple custom image browser for CKEditor using .NET
For one of my websites, I was using the rich-text editor, CKEditor, to handle grab text from the user for articles and whatnot. The problem came, though, when I realized that the new CKEditor (previously, FCKEditor) did not have a file/image browser included with it. Without one, it makes embedding images in text using the editor a pain. Here's how to make a quick, simple image browser in C#/.NET and integrate it with CKEditor. (I'll show how I did a similar browser using PHP in Part 2, which I'll add later.) Here's a screenshot of the simple image browser:
Problem: An image browser was needed for CKEditor.
Problem: An image browser was needed for CKEditor.
Sunday, April 01, 2012
Javascript problem: Mouse falls off dragged item
For one of my Javascript assignments, I was writing out Javascript for a drag-and-drop menu for an imaginary restaurant website. One problem I had was that when I was dragging items, the mouse would fall off the item I was dragging unless I moved the mouse very slowly.
Problem: Mouse falls off dragged item while dragging.
Impact: The drag-and-drop functionality is rendered useless because once you lose the item, it won't go back to the position it should be in and may end up off the browser window.
Solution:
The solution is very simple. Originally I had attached the function for dragging, dragItem(), to the item I was going to drag (in this case, list item <li>). The solution is to instead attach the dragging function to the document. Doing this, the mouse will never fall off the drag item.
So you can do some thing like this in your Javascript in your function that takes care of your onmousedown event:
document.onmousemove = dragItem;
So what you should have is:
function doThisWhenMouseDown()
{
... //your other code for this function
document.onmousemove = dragItem; //the function when dragging
document.onmouseup = drop; //function to perform when you drop the item
}
Now try dragging the item quickly. The mouse should stay on the item.
Problem: Mouse falls off dragged item while dragging.
Impact: The drag-and-drop functionality is rendered useless because once you lose the item, it won't go back to the position it should be in and may end up off the browser window.
Solution:
The solution is very simple. Originally I had attached the function for dragging, dragItem(), to the item I was going to drag (in this case, list item <li>). The solution is to instead attach the dragging function to the document. Doing this, the mouse will never fall off the drag item.
So you can do some thing like this in your Javascript in your function that takes care of your onmousedown event:
document.onmousemove = dragItem;
So what you should have is:
function doThisWhenMouseDown()
{
... //your other code for this function
document.onmousemove = dragItem; //the function when dragging
document.onmouseup = drop; //function to perform when you drop the item
}
Now try dragging the item quickly. The mouse should stay on the item.
Saturday, March 31, 2012
Problems centering a div on a page in IE
When centering a div I usually use margin: 0 auto; but recently I found that sometimes this does not work in IE9. Instead, IE9 ignores the auto margins and puts everything on the left. Here's how to solve this problem.
Problem: IE9 does not center divs when using auto margins.
Impact: The layout looks messed up and can be a little hard to read if everything is out of line.
Solution:
When setting auto margins don't work for centering a div, use text-align instead. In your CSS, set the text-align for the parent to center and set the child div's (the centered div) text-align property to left.
In other words, if you want to center a div of the CSS class "mydiv" within the body of a page, put the following in your CSS:
body {
text-align: center; /* so all content in the body is centered */
}
.mydiv {
text-align: left; /* so the content isn't centered as well */
}
Your div should now be centered on the page.
Problem: IE9 does not center divs when using auto margins.
Impact: The layout looks messed up and can be a little hard to read if everything is out of line.
Solution:
When setting auto margins don't work for centering a div, use text-align instead. In your CSS, set the text-align for the parent to center and set the child div's (the centered div) text-align property to left.
In other words, if you want to center a div of the CSS class "mydiv" within the body of a page, put the following in your CSS:
body {
text-align: center; /* so all content in the body is centered */
}
.mydiv {
text-align: left; /* so the content isn't centered as well */
}
Your div should now be centered on the page.
Prevent parent divs from collapsing under floated child divs
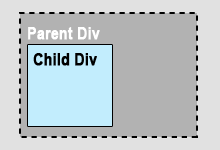
Sometimes when nesting a floating div, the child div overlaps the end of the parent div like in the image below. But what do you do when you want the child div to stay within the parent div?
Problem: The child div doesn't stay fully within the parent div.
Impact: The layout can get ruined (for instance, when using a border at the bottom of the parent div) when overlapping occurs.
Solution:
This problem occurs when the child div is floated but the parent is not. In your CSS, simply add float: left; or float: right; to your parent div's styling, whichever is appropriate. This will make sure the parent div stretches to encompass the child div.
 |
| Figure 1: The child div extends past the parent div (BAD!). |
 |
| Figure 2: The child div is nested within the parent div (GOOD!). |
Impact: The layout can get ruined (for instance, when using a border at the bottom of the parent div) when overlapping occurs.
Solution:
This problem occurs when the child div is floated but the parent is not. In your CSS, simply add float: left; or float: right; to your parent div's styling, whichever is appropriate. This will make sure the parent div stretches to encompass the child div.
Friday, March 30, 2012
Error: Cannot have multiple items selected in a DropDownList
Not too long ago, I created an ASP.NET website using Oracle (this is the same website as in an earlier post). On one of the administration pages, the item selected in some drop-down lists changed dynamically if items were deleted, but I was hit with the following error: Cannot have multiple items selected in a DropDownList. I was using ddlMyList.SelectedValue = someValue to change the selected item, but that wasn't working in this case. Here's how to fix this.
Problem: Website throws the error "Cannot have multiple items selected in a DropDownList" when trying to programmatically change the selected item using ddlMyList.SelectedValue = someValue.
Problem: Website throws the error "Cannot have multiple items selected in a DropDownList" when trying to programmatically change the selected item using ddlMyList.SelectedValue = someValue.
Sunday, March 18, 2012
Redirect using your web.config file
Posted by
J Kommala
at
3/18/2012 11:19:00 pm
Labels:
ASP.NET website,
web.config,
website redirection
0
comments
When I built a website for one of my course assignments, I initially put it in a subfolder on my server (because I was having some trouble with creating a subdomain at the time). Later, when the problems with the subdomains were fixed, I wanted my old location to redirect to the new location I had just created. If you are using a Windows server, you can do this with your web.config file. (Apache servers would use a .htaccess file.)
Problem: Need to redirect old website to the new website.
Impact: Users will see the old page or, worse, will get fed up with having to manually go to another website. This will also impact search engine rankings.
Solution:
For this redirection, you will need to edit the web.config file in your old location because you want anyone browsing to the old location to go to the new one. Within your <configuration> tags, you'll need the <system.webServer> tags. Note that this is not the <system.web> tag. If you don't have this tag already in your web.config file, just put it in.
Now you'll need to type in something like the lines below:
<system.webServer>
<httpRedirect enabled="true" destination="your_new_url" httpResponseStatus="Permanent" />
</system.webServer>
Notice that the httpResponseStatus is "Permanent" meaning that this redirection is permanent and that the URL given is the new URL. So now, when you go to your old URL, you will automatically be redirected to your new URL, which you specified in as the destination value above.
Problem: Need to redirect old website to the new website.
Impact: Users will see the old page or, worse, will get fed up with having to manually go to another website. This will also impact search engine rankings.
Solution:
For this redirection, you will need to edit the web.config file in your old location because you want anyone browsing to the old location to go to the new one. Within your <configuration> tags, you'll need the <system.webServer> tags. Note that this is not the <system.web> tag. If you don't have this tag already in your web.config file, just put it in.
Now you'll need to type in something like the lines below:
<system.webServer>
<httpRedirect enabled="true" destination="your_new_url" httpResponseStatus="Permanent" />
</system.webServer>
Notice that the httpResponseStatus is "Permanent" meaning that this redirection is permanent and that the URL given is the new URL. So now, when you go to your old URL, you will automatically be redirected to your new URL, which you specified in as the destination value above.
Saturday, March 10, 2012
Error: System.Data.OracleClient requires Oracle client software version 8.1.7 or greater
Recently, I had an assignment to create a custom CMS for an ASP.NET website (for my web development program). Now, everything worked fine on my development machine, on which I had Oracle client installed, but when I uploaded the website to my server, I got the yellow screen of death with the error below. Ideally, I'd be able to install the client, but that was not possible in my case. The key was to somehow set up the website to connect to Oracle without installing a client.
Problem: Website throws error "System.Data.OracleClient requires Oracle client software version 8.1.7 or greater" on live/production server. In my case, my hosting server did not allow me to install Oracle client, so what to do?
Problem: Website throws error "System.Data.OracleClient requires Oracle client software version 8.1.7 or greater" on live/production server. In my case, my hosting server did not allow me to install Oracle client, so what to do?
Subscribe to:
Comments (Atom)





